<- back <-

Mobile Inspection Tool
The Mobile Inspection Tool is a native mobile application designed to streamline the workflow of real estate appraisers. This app enables them to swiftly jot down essential notes during inspections, seamlessly syncing them with their desktop tools back at the office. By harnessing the power of instant synchronization, appraisers not only save valuable time but also optimize their resource utilization. When it's time to compile comprehensive reports, the data seamlessly transfers to their desktop environment, ensuring utmost convenience and efficiency in their appraisal process.
Role
User Researcher and User Experience Designer
Timeline
Six Months (2020)
Tools
Figma, Adobe Illustrator, HotJar, JIRA, Invision
Problem
The landscape of the appraisal industry is rapidly changing, yet many seasoned appraisers find themselves tethered to outdated and laborious tools and methods. Traditionally, appraisers rely on pen and paper for note-taking, utilize separate digital cameras for capturing images, and painstakingly transfer these assets to a desktop computer manually. This cumbersome process not only consumes valuable time but also hampers efficiency. How can we revolutionize this workflow to empower appraisers to fulfill their tasks more swiftly and effectively?
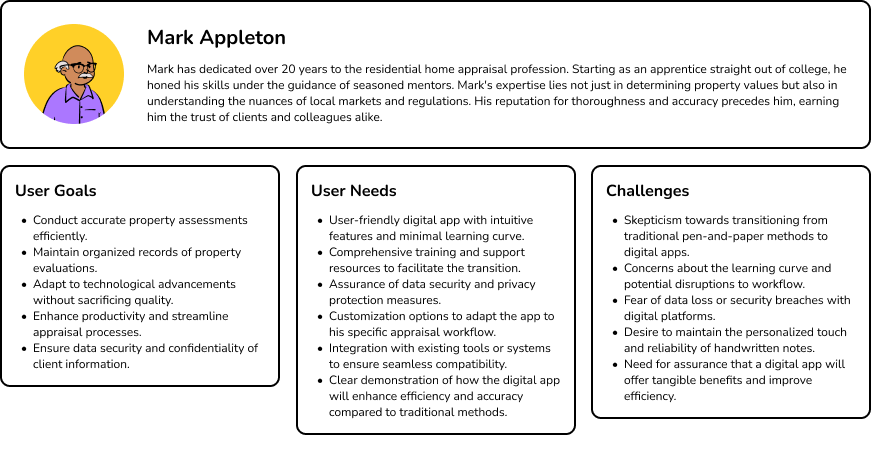
User Research
In our user research endeavor, we embarked on a thorough
exploration by interviewing 10 residential appraisers, employing
a diverse array of qualitative research techniques. Through
these interviews, conducted both in-person and virtually, we
delved deep into the nuances of their daily routines, uncovering
the intricacies of their workflow and the challenges they
encounter. To complement these interviews, we orchestrated
usability sessions, providing a hands-on opportunity to observe
appraisers in action as they navigated through their tasks.
These sessions afforded us invaluable insights into the pain
points, inefficiencies, and moments of friction they experience
in their professional journey. By immersing ourselves in their
workflow, we gained a nuanced understanding of their needs,
preferences, and aspirations. Following this intensive research
sprint, we distilled our observations, anecdotes, and learnings
into a comprehensive persona. This persona serves as a tangible
representation of our target user demographic, encapsulating
their motivations, goals, pain points, and behavioural patterns.
Armed with this deep understanding, we are poised to design
solutions that resonate authentically with the lived experiences
of residential appraisers, empowering them to navigate their
roles with efficiency and ease.
Solution
Value Connect offers a comprehensive suite of inspection tools designed to streamline the appraisal process. With our all-in-one solution, appraisers can effortlessly capture photos and notes directly within the platform, seamlessly syncing them with their native tools. By harnessing the power of digital technology, appraisers can reclaim valuable time, saving over an hour per inspection. This translates to immediate cost savings and fosters long-term revenue growth. By optimizing efficiency and productivity, our solution empowers appraisers to maximize their time and resources, ultimately driving profitability and success in their endeavours.
Our User

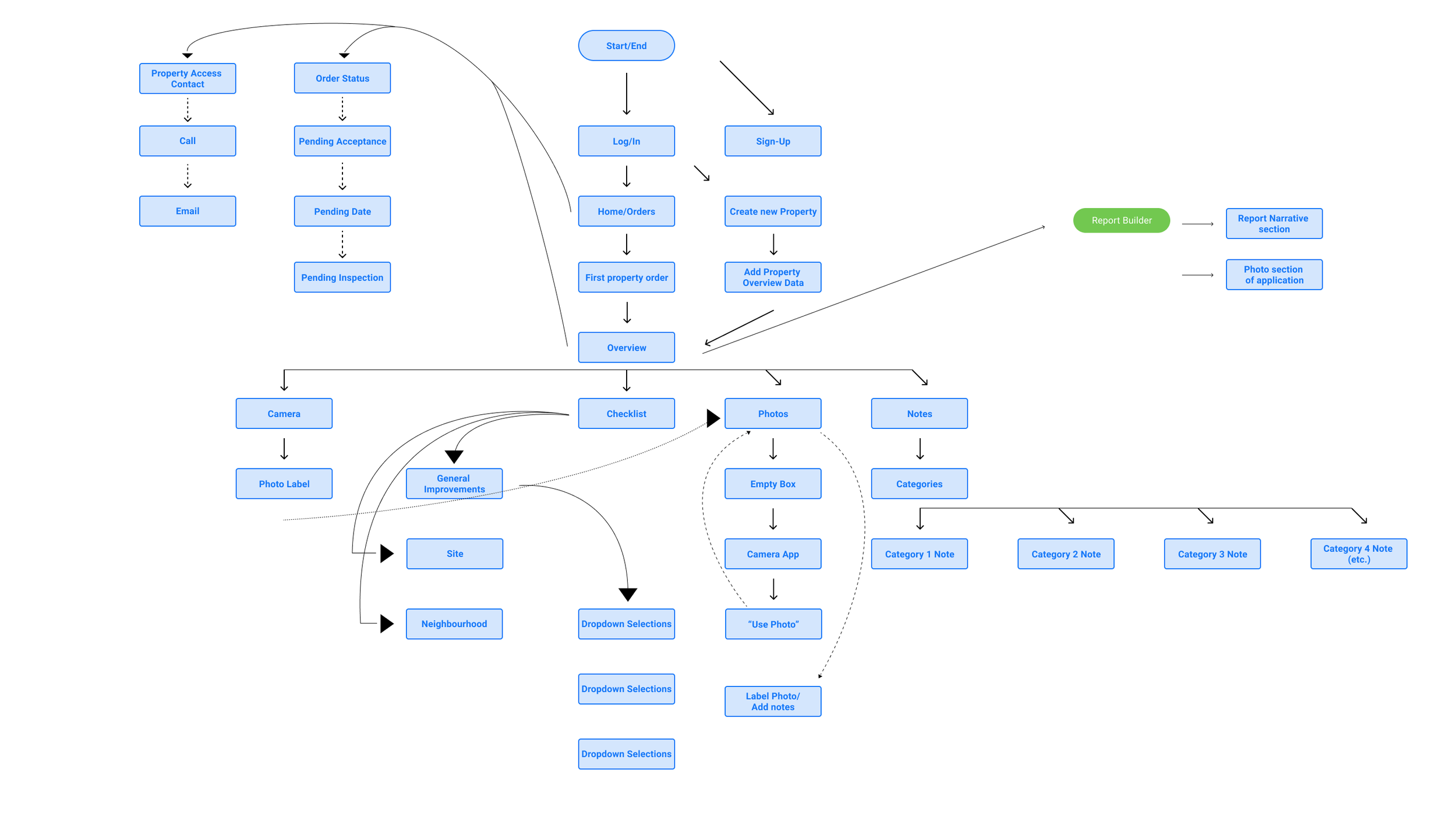
User Flow
Prior to commencing the wireframing process, it was imperative to establish a clear user flow. This step was crucial for comprehending the architecture of the system and the necessary API connections between the mobile and desktop applications. Drawing inspiration from the structure of the appraisal report, we meticulously outlined the requirements of the application. This approach ensured that our wireframes were not only visually cohesive but also functionally aligned with the needs of our users, facilitating a seamless transition between platforms and enhancing the overall user experience.

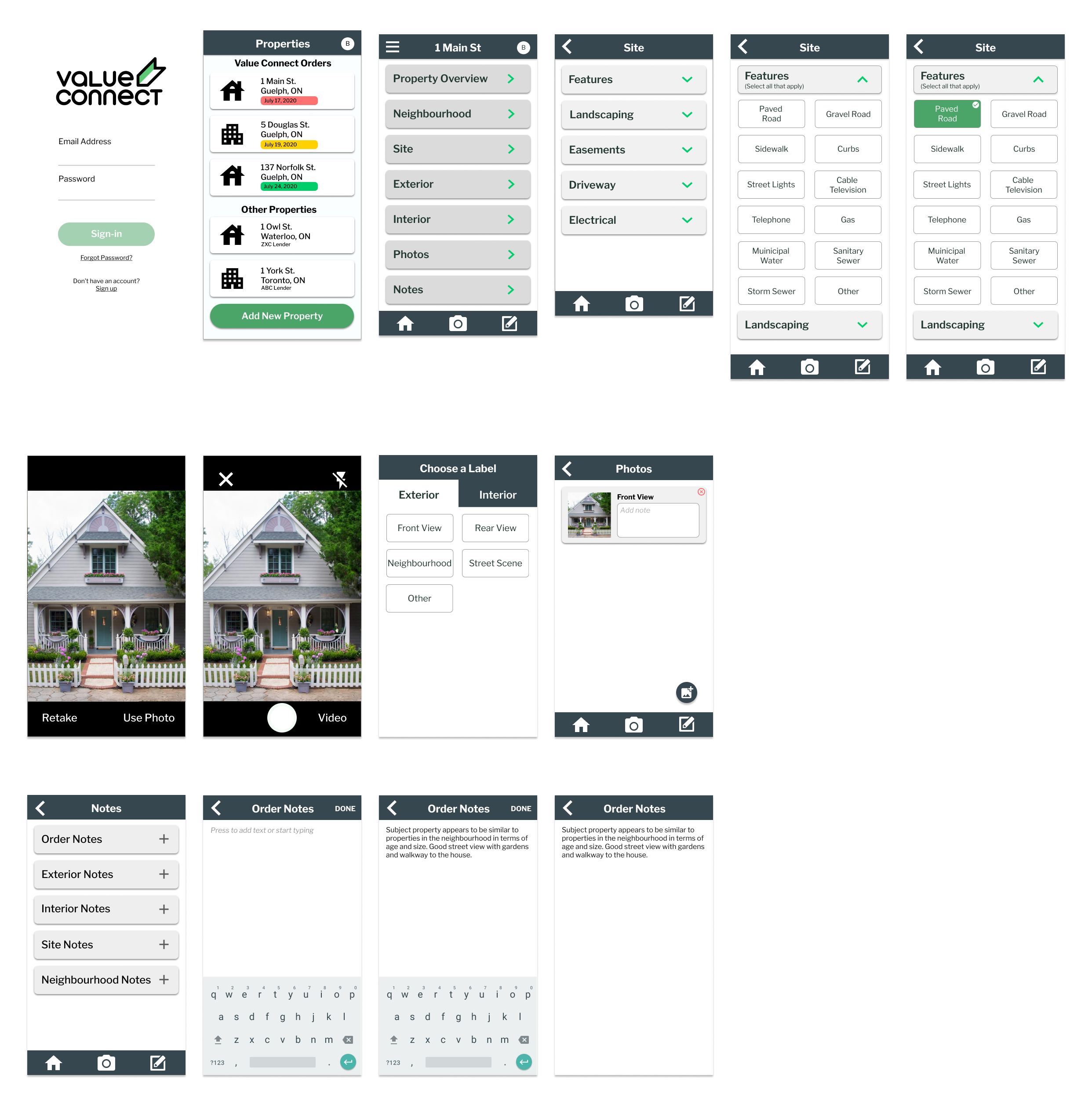
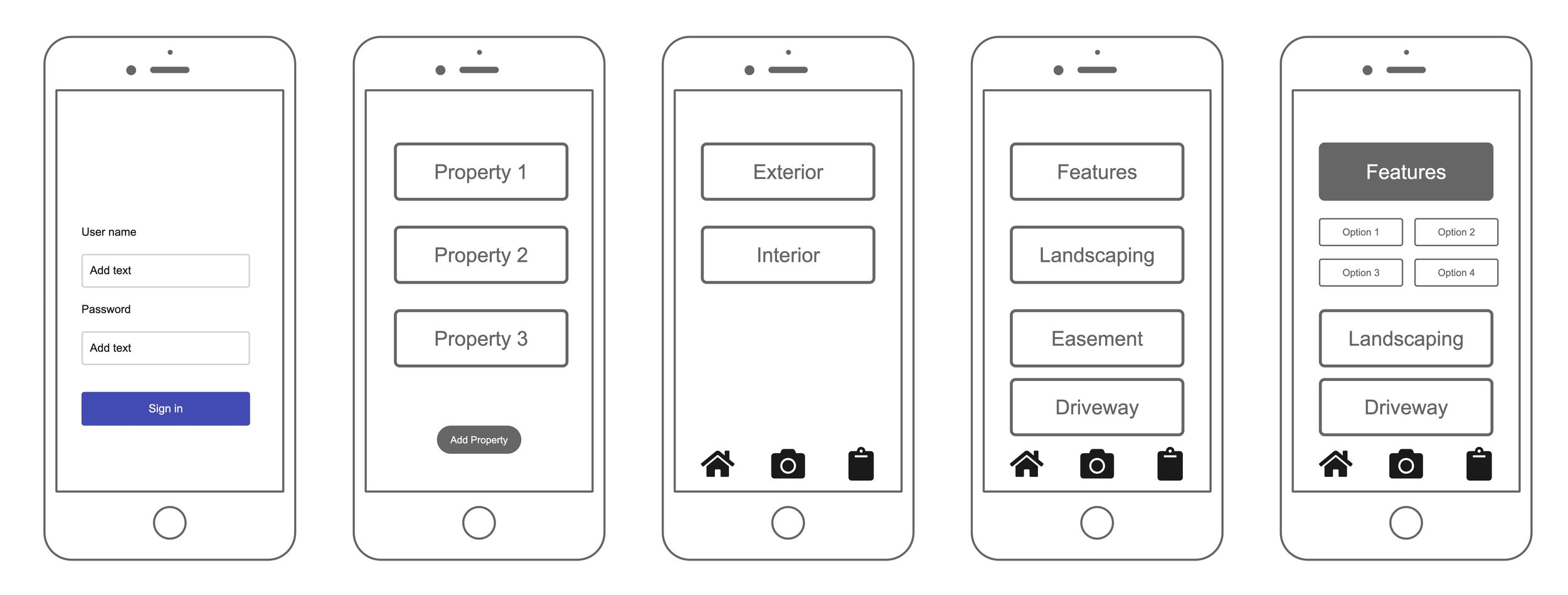
Wireframes and Usability Testing
In crafting our wireframes, our foremost goal was to design a
user interface with a streamlined, intuitive flow, minimizing
development efforts required for the release of a minimum viable
product. These wireframes were meticulously structured to
facilitate a linear progression, ensuring that users could
seamlessly navigate through the application while accomplishing
their essential tasks. Emphasizing user-friendliness, we
prioritized clarity in navigation, aiming to eliminate the need
for extensive onboarding and enabling users to feel familiar and
comfortable with the experience from the outset.
Furthermore, these wireframes served as invaluable tools during
our research discussions, providing a visual reference point to
elucidate design concepts and gather feedback. Additionally,
they formed the basis for our usability tests, enabling us to
assess user interactions and iteratively refine the interface to
enhance overall usability and satisfaction.

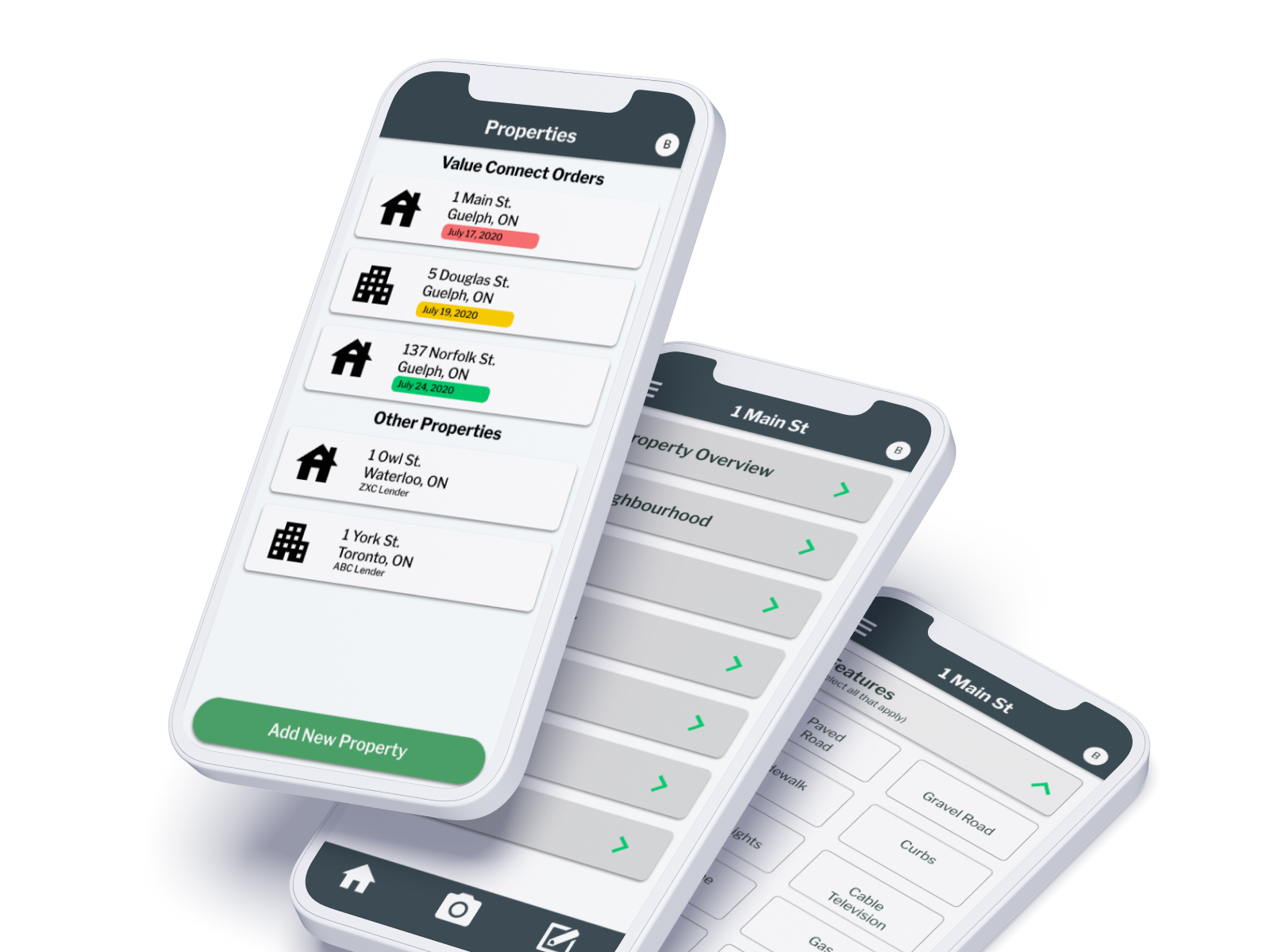
Final Product
This product underwent a three-month journey from inception to
completion. Our initial phase provided crucial insights for our
development team, highlighting the technical constraints within
which we could deliver a minimum viable product. Following this,
we conducted a beta test with our early adopters, enabling
real-world usage and field testing before the official market
launch. Throughout this process, we remained committed to
refining the product, addressing software bugs, and enhancing
the user experience based on feedback gathered during the beta
phase. Being on-site with appraisers during the beta test
allowed us to observe their behaviours firsthand, transforming
their insights into valuable lessons for our team.
This endeavour marked my debut as a mobile application creator,
assuming the roles of both product designer and product manager
within our team. This experience provided an invaluable
opportunity for me to leverage my skills and expertise to
shepherd the product from conception to market release.